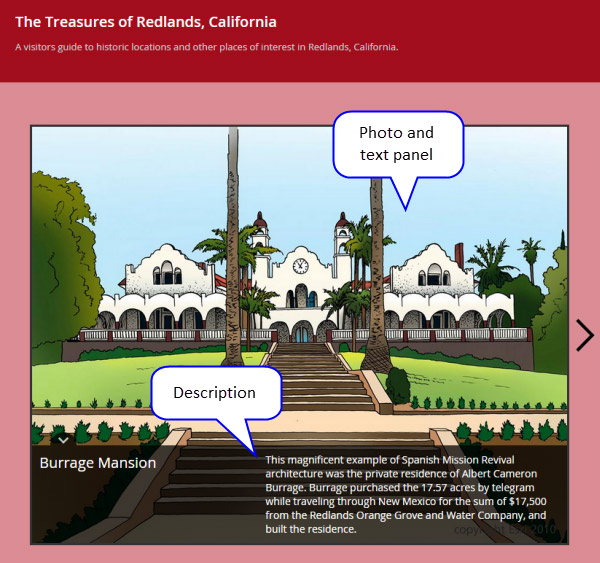
Szablon Story Map Tour jest jednym z najbardziej popularnych szablonów Story Map. Łączy interaktywną mapę, panel zdjęcia i tekstu oraz karuzelę miniatur, co pozwala stworzyć atrakcyjną wirtualną wycieczkę. Wiele przykładów znajdziesz w galerii Story Map Tour.
Pytanie, które zadano, to: jak mogę dodać link do podpisu lub opisu pod zdjęciem? Oto jak to można zrobić.

Aby dodać link do opisu możesz użyć polecenia
<a>tag and href attribute w tekście w pliku CSV, albo po prostu dodać je do tekstu opisu.
Użyj target = „_ blank”, aby otworzyć link w nowej karcie lub oknie, zamiast otwierać link w tej samej karcie i opuszczać bieżące miejsce w Map Tour. Do linku możesz również zastosować formatowanie, jak na przykład rozmiar czcionki i kolor. Oto przykład podpisu, który tworzy link i otworzy go w nowej karcie lub oknie:
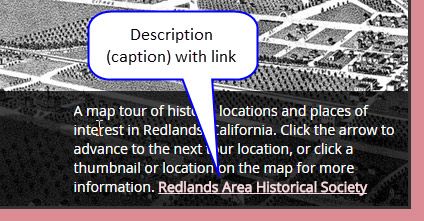
A map tour of historic locations and places of interest in Redlands, California.
Click the arrow to advance to the next tour location, or click a thumbnail or
location on the map for more information. <a href=”http://www.rahs.org/„
style=”color:#f8d9dc” target=”_blank”>Redlands Area Historical Society</a>
Prezentacja The Treasures of Redlands korzysta z tego opisu. Link widać w podpisie zdjęcia:

Aby uzyskać więcej informacji i przykładów, odwiedź stronę Story Maps.
