Może się wydawać, że połączenie profesjonalnych danych GIS, ciekawych zdjęć oraz komentarzy to bardzo trudna sztuka. Co więcej, pokazanie całego projektu jako aplikacji internetowej, którą można uruchomić, korzystając wyłącznie z przeglądarki, jest pewnie już poza naszym zasięgiem. Staje się to możliwe dzięki wykorzystaniu ArcGIS Online i aplikacji Story Maps.
Celem tego artykułu jest przekonanie czytelnika, że w prosty sposób, bez konieczności programowania, można stworzyć prezentację zdjęć, która poprowadzi nas na wirtualną wycieczkę z wykorzystaniem mapy.
Jak zacząć?
Aplikacja Story Maps jest częścią rozwiązania ArcGIS Online, które pozwala użytkownikowi na wykonywanie różnych operacji, takich jak: publikacja i integracja danych, analizy przestrzenne, tworzenie map i aplikacji internetowych, przy wykorzystaniu serwerów producenta. Potrzeba do tego jedynie łącza internetowego, przeglądarki i konta na ArcGIS Online.
Jakie konto jest potrzebne?
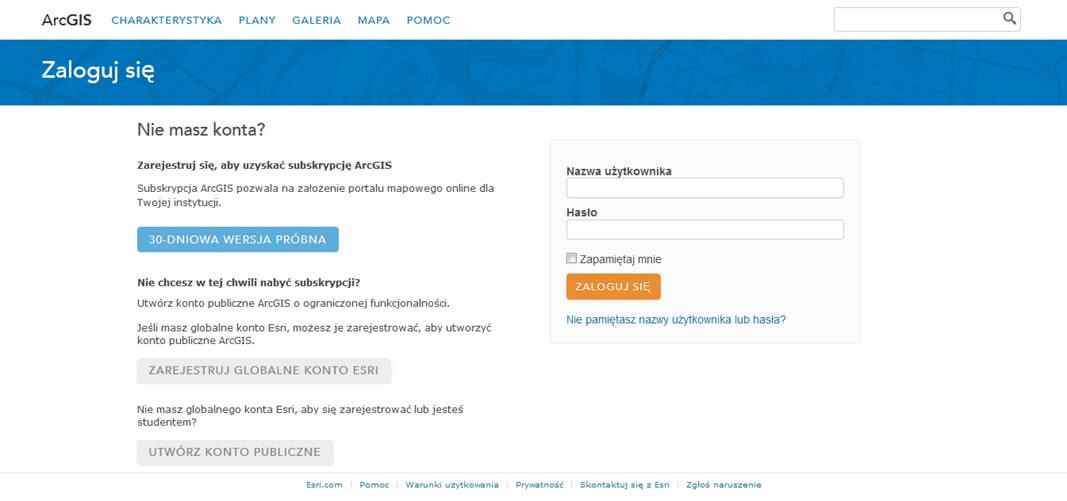
Aplikację Story Maps można utworzyć zarówno na płatnym Koncie dla Organizacji, jak i na bezpłatnym Koncie Publicznym. Płatną subskrypcję ArcGIS Online dla Organizacji można uzyskać poprzez opłacenie serwisu na aplikację ArcGIS for Desktop lub nabyć jako osobne rozwiązanie. Dobrym pomysłem jest również skorzystanie z 30-dniowej wersji testowej, żeby sprawdzić, czy ArcGIS Online spełni nasze oczekiwania. Oprócz opcji płatnych można również skorzystać z bezpłatnego Konta Publicznego. Żeby aktywować takie konto, należy wejść na stronę www.arcgis.com i nacisnąć przycisk „Zaloguj się”. W następnym oknie mamy wybór pomiędzy 30-dniową wersją próbną Konta dla Organizacji lub możliwością utworzenia Konta Publicznego. Z takiego konta nie można co prawda korzystać w celach komercyjnych, jednak da się tworzyć prywatne aplikacje, takie jak relacje z wycieczek lub propozycje ciekawych tras zwiedzania. Organizacje non profit mogą wykorzystywać takie konto do celów statutowych.
Co dalej?
Podstawą każdej aplikacji mapowej utworzonej na koncie ArcGIS Online jest mapa internetowa, tzw. Web Map. Za pomocą Web Map w ArcGIS Online można dodawać dane, zmieniać symbolizację i inne opcje dotyczące wyświetlania, przeprowadzać analizy GIS lub symulacje dla danych zawierających odniesienie do czasu. Na początku trzeba więc stworzyć taką mapę. Po zalogowaniu do ArcGIS Online należy otworzyć zakładkę „Mapa”. Zaczynamy od wyboru mapy podkładowej. Możemy skorzystać z mapy topograficznej lub mapy ulic, jeśli informacje na nich zawarte będą przydatne i wzbogacą treść mapy. Do tego celu warto wykorzystać również Open Street Map, na której zaznaczone są np. obiekty użyteczności publicznej i inne interesujące lokalizacje (POI). Kolejną możliwością jest skorzystanie ze zobrazowań satelitarnych, które pokazują rzeczywisty obraz terenu. Jeśli zamierzamy dodać do mapy wiele warstw z danymi, warto użyć mapy podkładowej w odcieniach szarości, która nie zawiera wielu elementów i sprawi, że nasze dane będą lepiej widoczne. Następnie, za pomocą przycisku „Dodaj dane”, na bezpłatnym Koncie Publicznym możemy dodać do mapy spakowane pliki .shp, pliki .csv ze współrzędnymi geograficznymi, usługi udostępniane przez ArcGIS Server lub usługi WMS, WMTS i inne. Na Koncie dla Organizacji dodatkowo da się dołączyć jeszcze własne usługi opublikowane na ArcGIS Online. Korzystając z obu kont można także narysować obiekty punktowe, liniowe i powierzchniowe w postaci notatek na mapie. Te wszystkie dane przestrzenne będą widoczne w aplikacji Story Maps. Będą one stanowiły dane podkładowe dla warstwy ze zdjęciami, którą zajmiemy się w następnej kolejności. W taki sposób można dodać do mapy np. linię z trasą wycieczki dla rowerzystów, obszary parków miejskich, stadionów i obiektów służących do celów promocyjnych miasta lub, gdy aplikacja będzie przedstawiała inwestycje wojewody, granice województwa, powiatów czy gmin. W aplikacji Story Maps będą zachowane wszystkie ustawienia, takie jak: symbolizacja, wyświetlanie warstw w zależności od skali, przezroczystość, zasięg mapy czy filtr danych. Po utworzeniu mapy i zmianie wszystkich żądanych ustawień mapę należy zapisać. Jeśli w dalszym toku pracy zdecydujemy, że trzeba jeszcze coś zmienić, można to będzie zrobić w każdej chwili. Po takiej operacji mapę znów zapisujemy i każdy użytkownik aplikacji po odświeżeniu przeglądarki będzie widział dokonane zmiany.
Jak utworzyć aplikację i dodać zdjęcia?
Mapę internetową możemy opublikować za pomocą aplikacji mapowej. Po zapisaniu mapy wybieramy przycisk „Udostępnij”. Za pomocą tej opcji można opublikować mapę w postaci aplikacji internetowej lub osadzić ją w innej witrynie. Żeby stworzyć aplikację ze zdjęciami, należy wybrać opcję „Utwórz aplikację internetową” i z listy kilkunastu szablonów wybrać ten o nazwie „Mapa wycieczki”. Szablony dostępne w ArcGIS Online zostały napisane za pomocą języka Java Script. Można z nich skorzystać w zaproponowanej formie lub pobrać, zmodyfikować i umieścić na swoim serwerze internetowym.
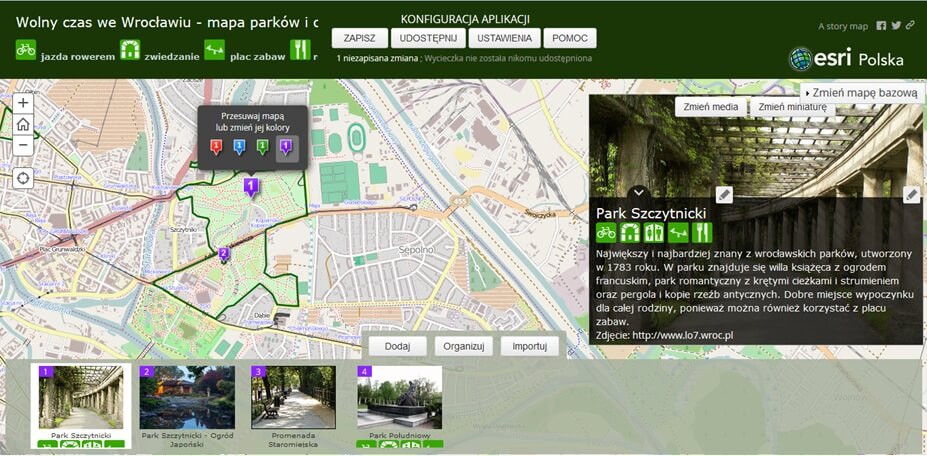
Po wybraniu konkretnego szablonu klikamy opcję „Publikuj”, zapisujemy aplikację mapową i przechodzimy do jej konfiguracji. Teraz będziemy się zajmować najważniejszą częścią całego projektu – dodawaniem zdjęć, filmów i opisów. W tym celu zostanie utworzona specjalna warstwa punktowa, która będzie odzwierciedlać lokalizację sfotografowanych obiektów oraz zawierać ich opisy i zdjęcia. Jeśli aplikacja jest tworzona na Koncie dla Organizacji, zdjęcia mogą być dodawane z dysku lokalnego komputera i staną się załącznikami do tworzonych obiektów-lokalizacji (niestety, w taki sposób nie można załączyć filmów.) Jeżeli natomiast korzystamy z Konta Publicznego, zdjęcia lub filmy, które chcemy dodać do mapy, muszą być już dostępne w Internecie na innym serwerze – nie można ich przechowywać w ArcGIS Online. Mogą one znajdować się w takich serwisach jak: YouTube, Facebook, Picasa lub Flickr albo na prywatnym serwerze internetowym. Jest to możliwe również dla Konta dla Organizacji.
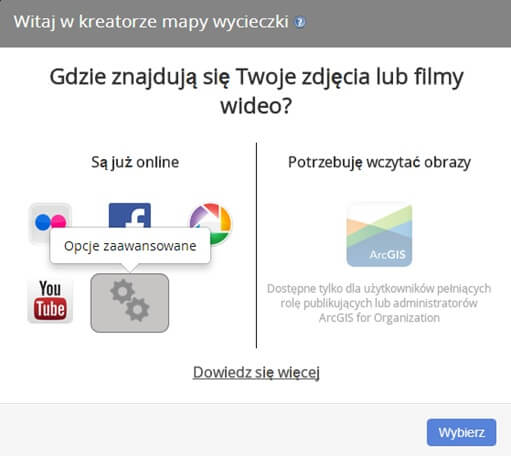
Konfigurację aplikacji zaczynamy od wskazania źródła zdjęć. Pierwszą decyzją, jaką musimy podjąć, jest wybór źródła zdjęć spośród jednego z wymienionych powyżej. Wybieramy „Opcje zaawansowane” i „Rozpocznij nową wycieczkę.” Przechodzimy do specjalnego kreatora aplikacji, w którym będziemy dodawać zdjęcia i filmy w postaci linków do zdjęć dostępnych w Internecie i filmów z serwisu YouTube. Wybieramy opcję „Dodaj” i w pierwszym oknie wklejamy link do zdjęcia i miniatury, która będzie wyświetlana w galerii w dolnym panelu aplikacji. Link musi się rozpoczynać od protokołu http i kończyć na rozszerzeniu pliku graficznego .jpg lub .png. Jeśli zdjęcie nie jest zbyt duże (a tak najczęściej bywa w przypadku zdjęć publikowanych w sieci), w obu polach, zdjęcia i miniatury, można wkleić ten sam link. Aby dodać film, postępujemy bardzo podobnie – wklejamy link do filmu z serwisu YouTube i klikając na ikonę znajdującą się obok, pobieramy domyślą miniaturę. Po dodaniu odnośników do zdjęć wpisujemy tytuł, opis obiektu oraz podajemy lokalizację. Tę ostatnią da się znaleźć za pomocą okna wyszukiwania na podstawie adresu lub nazwy miejscowości, ale można również interaktywnie zmienić położenie punktu na mapie. Każdy obiekt wprowadzony na mapę oznaczony jest symbolem z numerem, którego kolor należy wybrać spośród czterech dostępnych. Wszystkie wprowadzone dane – zdjęcia, opisy i położenie obiektów – można później edytować.
Jak zmienić ustawienia?
Po wprowadzeniu jednego lub więcej obiektów zawsze warto zapisać zmiany w aplikacji. W tym momencie warto pomyśleć o zmianie różnych ustawień, dotyczących jej wyglądu i funkcjonalności. Zmian tych można dokonać bez konieczności programowania. Na dolnym panelu, obok przycisku „Dodaj”, znajdują się jeszcze dwie inne opcje – „Organizuj” i „Importuj”. Korzystając z opcji „Organizuj”, da się zmienić kolejność, ukryć niektóre obiekty i ustawić obraz startowy. W zakładce „Importuj” możemy dodać do obiektów z linkami zdjęcia z innych źródeł, np. z albumu w serwisie Picasa lub Facebook. Inne możliwości dokonania zmian znajdują się w górnym panelu, w opcji „Ustawienia”. W tym miejscu wybieramy układ aplikacji, kolory poszczególnych paneli czy początkowy zasięg mapy. Możemy również dodać link do logo instytucji, którą reprezentujemy, oraz przekierowanie do strony internetowej. Oba odnośniki będą widoczne w prawym górnym rogu aplikacji. Opcja „Poziom powiększenia” pozwala ustawić skalę, do której mapa będzie powiększana przy przejściu do następnego obiektu wirtualnej wycieczki. Te wszystkie ustawienia da się zmodyfikować i poprawić w każdym momencie pracy.
Jak pokazać swoją aplikację innym?
Aby pokazać aplikację innym, po dodaniu wszystkich obiektów i zapisaniu zmian wybieramy opcję „Udostępnij” znajdującą się obok przycisku „Ustawienia”. Jeśli korzystamy z Konta dla Organizacji, możemy udostępnić aplikację całej instytucji, grupie wybranych użytkowników lub każdemu, kto będzie chciał ją obejrzeć. W ostatnim przypadku będzie ona dostępna publicznie – żeby ją zobaczyć, odbiorca nie musi się logować do ArcGIS Online. Wystarczy, że zlokalizuje aplikację w Internecie. Jeśli korzystamy z Konta Publicznego, pozostają nam jedynie dwie możliwości – wirtualna wycieczka będzie dostępna tylko na naszym koncie lub dla każdego zainteresowanego.
Co jeszcze można ulepszyć?
Jeśli dbamy o szczegóły i zdecydujemy się poświęcić naszej wycieczce więcej czasu, możemy jeszcze, poza standardowymi ustawieniami, dokonywać zmian za pomocą poleceń html. Znaczniki html wpisujemy lub wklejamy np. do tytułów i opisów zdjęć bądź tytułu i podtytułu całej aplikacji. Można w ten sposób dokonać wielu zmian za pomocą skomplikowanego kodu. Czasem jednak zmiana rodzaju i koloru czcionki, dodanie grafik lub zdjęć albo linków do innych witryn w sieci zupełnie wystarczy, żeby zmienić wygląd i funkcjonalność aplikacji. Już podstawowa znajomość języka html będzie zupełnie wystarczająca do wykonania tego typu czynności. W taki sposób zostały dodane zielone ikony dotyczące rekreacji w parkach w aplikacji na rys. 3.
Jeśli chcielibyśmy zmienić jeszcze więcej , np. dopisać dodatkową funkcjonalność w języku Java Script lub zmienić układ, rozmiar czy tło paneli aplikacji (html), możemy umieścić wirtualną wycieczkę na własnym serwerze www. Oprócz podstawowego szablonu „Mapy wycieczki” warto także wykorzystać inne ciekawe propozycje dostępne na stronie storymaps.arcgis.com. Znajdują się tam przykłady i opisy różnych bezpłatnych szablonów aplikacji ze zdjęciami oraz odnośniki do serwisu GitHub, skąd można je pobrać. Takie pliki wklejamy do katalogu zasobów internetowych, dokładnie tak samo, jak inne strony html. Tego typu aplikacje mogą zostać przez nas dostosowane, a mapa podkładowa i dane GIS nadal będą pochodzić z ArcGIS Online – w taki sposób możemy wykorzystać funkcjonalność GIS zapewnianą przez Esri, a wygląd i dodatkowe funkcje zaprojektować samodzielnie. W tym przypadku podstawą aplikacji jest nadal mapa internetowa (WebMap), która w ArcGIS Online posiada unikalne ID. To ID wklejamy do pliku konfiguracyjnego aplikacji na naszym serwerze. W zależności od wykorzystanego szablonu, aplikacje będą miały inną funkcjonalność. Do każdego szablonu dołączony jest plik z instrukcją wdrożenia oraz przykładowe dane.

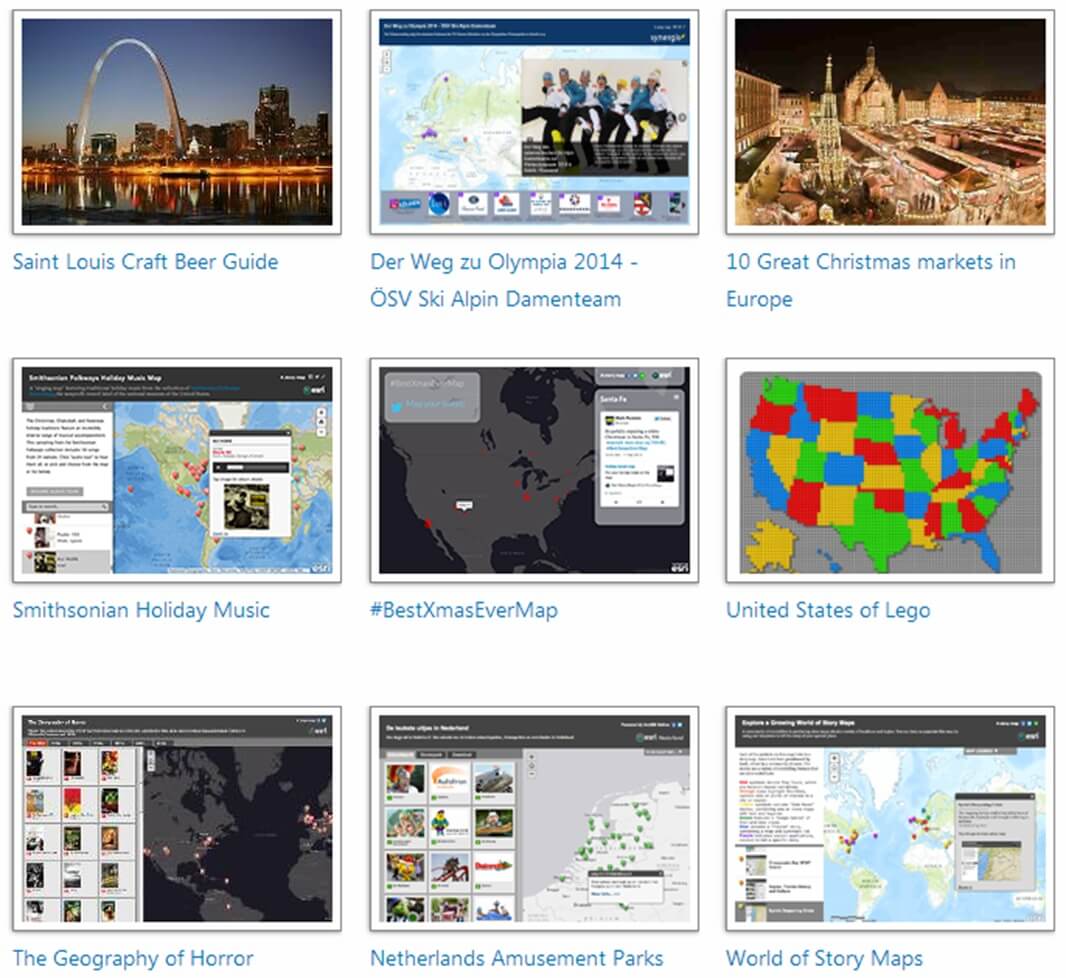
Rys. 4. Aplikacje mapowe utworzone za pomocą różnych szablonów na stronie storymaps.arcgis.com – sekcja Sports and Entertainment.
Co można zaprezentować?
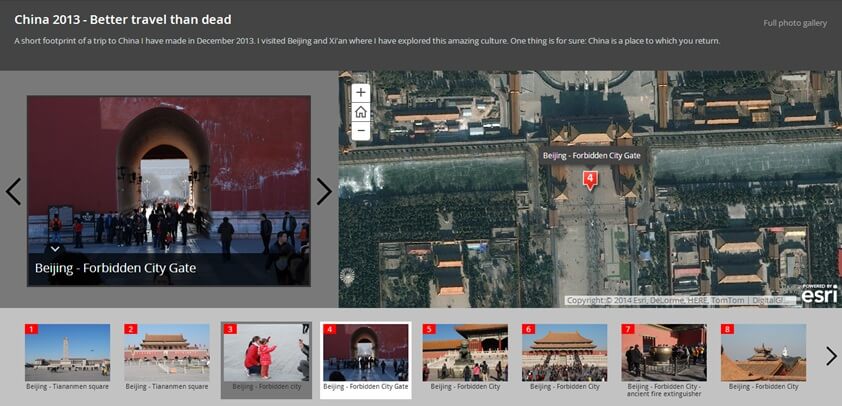
Wirtualna wycieczka to bardzo dobry sposób, żeby ciekawie przedstawić najlepsze zdjęcia z wyjazdu lub stworzyć fotoblog z krótkim opisem każdego dnia. Warto o tym pomyśleć, zwłaszcza przed zbliżającymi się wakacjami. W „Arcanach GIS” zwykle pokazujemy interesujące, piękne lub nietypowe miejsca w dziale „Rekreacja”. Tym razem zamiast do lektury artykułu zapraszamy na wirtualną wycieczkę po Chinach. Polecamy aplikację Story Maps Pawła Zaradkiewicza China 2013 – Better travel than dead. Aplikacja została utworzona na konkurs na najlepsze Story Maps ogłoszony przez Esri Polska w 2013 roku. Można ją znaleźć, wpisując w ArcGIS Online „China 12.2013”.
Miłego wirtualnego podróżowania!